Elementor Pro v2.10.0 ステップフォーム&Lottieアニメ対応!

WordPress ノーコードツール情報

Elementor ProがステップフォームとLottieアニメに対応しました。
ステップフォームは、問い合わせフォームなど、段階を分けて分かりやすい構成で作れる機能です。
Lottieアニメは最近話題になっているWebアニメのフォーマットです。
2.10.0 – 2020/06/07
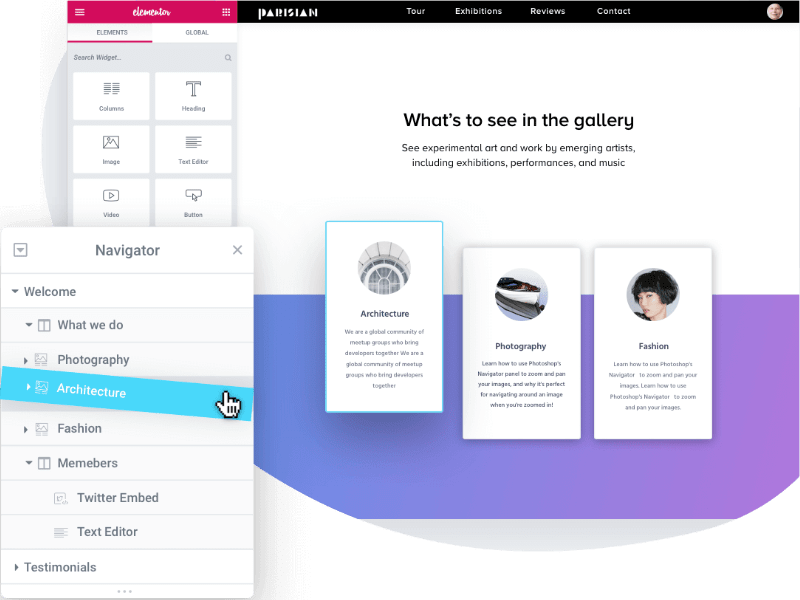
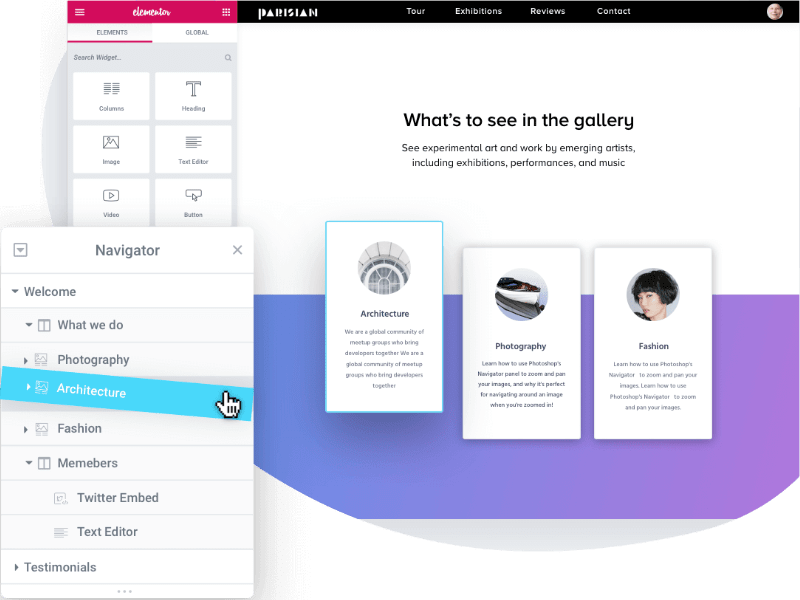
New: マルチステップフォーム – 長いフォームを簡単なステップで作れます。
New: Lottieウィジェット – Lottieアニメーションをサイトに簡単に追加できます。
修正: 投稿ウィジェットのページ分割に間隔オプションを追加
修正: 管理者プラグイン更新通知のテキストとロジックを変更
修正: スクロールの扱いを改善するための新しいスクロールユーティリティを追加。
修正: モーションエフェクトのアニメーションパフォーマンスを改善
問い合わせフォームが長くなる場合、何ページかに分けて入力する場合があります。
そのようなステップフォームがElementor Proで作れるようになりました。
ElementorがLottieに対応しました。
Webページで動画を使う場合、当然のようにデータサイズが大きくなりますが、表現力が格段にアップし、ファイルサイズも小さいLottieが注目されています。
Lottieアニメは世界最大の民泊サービス、Airbnbが開発しました。
データ自体はSVG(Scalable Vector Graphics)でベクター形式なので、拡大や回転してもギザギザが目立たず、ファイルサイズも小さいのが特徴です。
ファイルはJSON(JavaScript Object Notation:ジェイソン)形式で、中身はテキストデータです。
JSONファイル自体は新しい規格というわけではなく、往年のWEBブラウザ、Netscape Navigatorでも使われていて、軽いデータ交換用に便利な形式のようです。
動画形式にすると小さくても数Mバイトは当たり前のサイズになりますが、Lottieでは比較にならないほどコンパクトなサイズで表示できます。
ベクター形式なので、大きく表示してもギザギザになりません。
85.92 KB
96.55 KB
378.66 KB
GIFアニメのように、画像ファイルを貼れば勝手に動くというわけではありません。
いつかはWebブラウザが対応するかもしれませんが、今はまだ実装が必要です。
しかしElementorがLottieに対応したので、JSONファイルをアップロードするか、公開されているLottieデータのURLを指定するだけで、Elementorのページで表示できます。
Lottieの公式サイトにたくさんのデータが公開されています。
https://lottiefiles.com/featured
簡易エディターも公開されています。
https://lottiefiles.com/editor
本格的にLottieアニメーションを作るには、Illustratorで描き、動かす部分をレイヤーで分け、保存し、After effectでアニメ編集して、プラグインで書き出し、の手順のようです。
iPhoneやiPad用にLottieアニメ制作アプリが登場すれば更にデータが増えて、LINEスタンプも作れたら日本でも広まりそうですね。