全てを1ページで。1ページサイト・LPにする理由と作り方

WordPress ノーコードツール情報

「ウェブサイトってどんなもの?」と聞かれたら、きっとあなたは迷いもせずに説明するでしょう。「ウェブサイトは表紙となるトップページがあって、内容ごとにいくつかのページに分かれている」と。
しかし必ずしもそうとは限りません。近年は1ページで構成された「ワンページサイト」という選択肢も人気です。
※訳注:日本では一般的にウェブサイトはホームページ(HP)、ワンページサイトはランディングページ(LP)とよく呼ばれています。
1ページサイトにはどんなメリットがあるのか、そして何よりも、それはあなたにとって正しい選択なのか、疑問に思っている方は読んでみてください。
WebSite X5で1ページサイトを作成する方法について、全ての疑問にお答えします。
1ページサイトとは、その名の通り、1ページで構成されたサイトのことで、一般的にユーザーに見せたい情報を全て含んだ、互いにフォローし合うセクションに分かれているものを指します。
つまり、1ページサイトでは、全てのコンテンツがページ全体ではなくセクションで表示されます。ナビゲーションメニューは残っていても、それはページ内の特定ポイントへのアンカーリンクです。
その結果、1ページサイトは即効性があり、シンプルで直接的です。
伝えるべきコンテンツが少ない場合に最適で、ユーザーは探している情報をすぐに見つけることができます。
レストランなどのウェブサイトを考えてみてください。食事する場所をネットで探すとき、多くの情報は必要ありません。
知りたいのは、その場所がどこか、どんなメニューを提供しているか、価格はいくらか、どんな品質が期待できるか、だけです。
しかも、検索はスマートフォンから行うことがほとんどでしょう。
このような状況では1ページのサイトが最適です。1スクロールで必要な情報が全て得られ、快適な体験ができ、予約を決定する確率も比例して高くなります。
ここまでで、1ページサイトの3大メリットが明らかになりました。
1ページサイトには、全ての情報が揃っているため、探しているものを見つけるためにページ移動を必要としません。少ない情報でも分かりやすく、すぐ利用できます。
多くのページを作るよりも、1ページだけ作るだけなので、サイト作成費用が抑えられ、より早くオンラインにアクセスできるようになります。
1ページのサイトでは、メニューのリンクからさまざまなページを開くよりも、縦スクロールの方がモバイルブラウジングに最適です。
しかし、これらのメリットとは対照的に、1ページサイトの使用には、主にページの配置とSEO最適化に関連するいくつかのデメリットがあります。
1ページでは、挿入できるキーワードの数が少なくなり、タイトルやディスクリプションなどの要素も当然少なくなります。
バックリンクとは、サイトが受けるリンクのことです。SEOの観点からは、サイト内の各ページにバランスよく配置する必要があります。しかし、1ページのサイトの場合、トップページに集中させるしかありません。
1ページサイトの場合、全てを掲載するため、1ページが非常に長くなり、スクロールが多くなってしまいます。また、ページが重くなり、読み込みが遅くなる可能性もあり、ユーザー体験だけでなく、SEO的にもマイナスです。
前述したように、1ページサイトは、伝えるべき内容が少なく、比較的シンプルでありながらインパクトのあるサイトを、少ない予算で素早く作成したい場合に適しています。
そのため、1ページサイトはあらゆる種類のショーケースサイト、特に以下のような場合に理想的な選択肢となります。
目的を達成するために1ページサイトが最適だと判断したら、あとは作業に取り掛かるだけです。
間違いのないように、以下の簡単なコツに従ってください。
1ページに全てを収めなければならないので、スクロールするにつれてストーリー展開を語るように、コンテンツを順番に並べましょう。重要な順にセクションを重ね、必ず以下のセクションを含めるようにしましょう。
良い第一印象を与えるチャンスです。ロゴや何の会社なのか一目で分かる画像、そして訪問者にあなたが何者で何を提供する会社なのかがすぐに分かる短い文章を掲載しましょう。つまり、ほんの少しの要素で、訪問者にはっきりと自己紹介することで、訪問者が正しい場所にいることを理解し、あなたを追いかけ続けることができるようにします。
この時点で、あなたが何をするのかを説明します。あなたのオファーのハイライトを明確かつ簡潔に説明してください。あなたのゴールは、買い物リストを作ることではなく、ライバルとあなたを区別するものを引き出すことです。
ここまでで自己紹介のセクションになります。短い段落を挿入して、あなたが誰なのか、何があなたを際立たせているのか、なぜあなたを選ぶべきなのかを、可能な限り最善の方法で説明します。自分自身やチームの写真を載せることも忘れずに。透明性を即座に示すものとして、非常に重要です。
読者を決定的に引きつけるために、あなたのベスト作品を集めたポートフォリオを見せるべき時です。あなたが何ができるかを示す実用的な例を提供することが重要です。レビューがある場合は、今こそそれを表示する時です。
ページの最後に、あなたの連絡先情報を追加します。訪問者の中には、メールで連絡したい人、フォームに記入したい人、電話で連絡したい人など、できるだけ多くのアクセスチャネルを開いて、全ての人に満足してもらえるようにすることが一番です。
テキストは、1ページサイトと共通で、簡潔で短いものであるべきです。1ページで全てを表現することはできません。そのため、言葉を吟味し、要点を押さえた魅力的な文章を書き、あなたの価値を効果的に伝えましょう。
ユーザーの目には、1ページサイトが小さな宝石のように映るはずです。そのためには、まず優れたテンプレートを用意し、美しい画像を使用する必要があります。写真、グラフィック、動画は、注目を集め、テキストに感情を加え、適切な雰囲気を作り出すことができるのです。
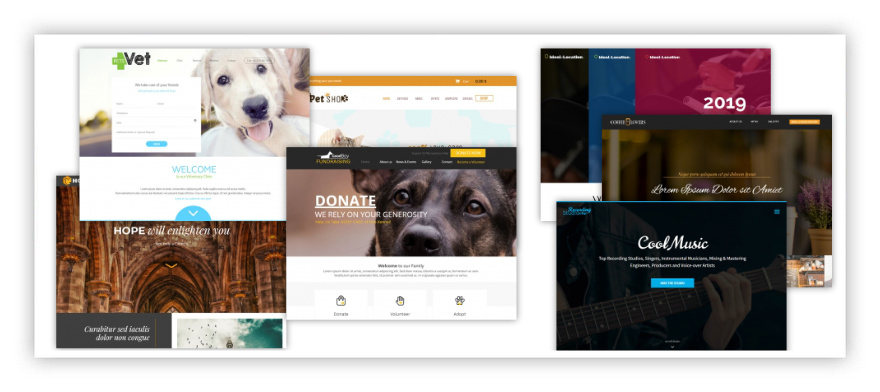
WebSite X5マーケットプレイスでは、1ページ構成のテンプレートを多数掲載しています。PetShop、Ideal-Location、Recording Studio、GoodBoy Foundraising、Hope Church、PetsVet、CoffeeLoversなどです。ご覧のように、多くの選択肢があります。

これでプロジェクトが明確になり、必要な素材が全て揃ったので、WebSite X5を使って1ページサイトの作成は本当に簡単になります。
これで、プロジェクトの開発を始めることができます。あなたの1ページサイトが、いつの間にかオンラインになっているはずです。