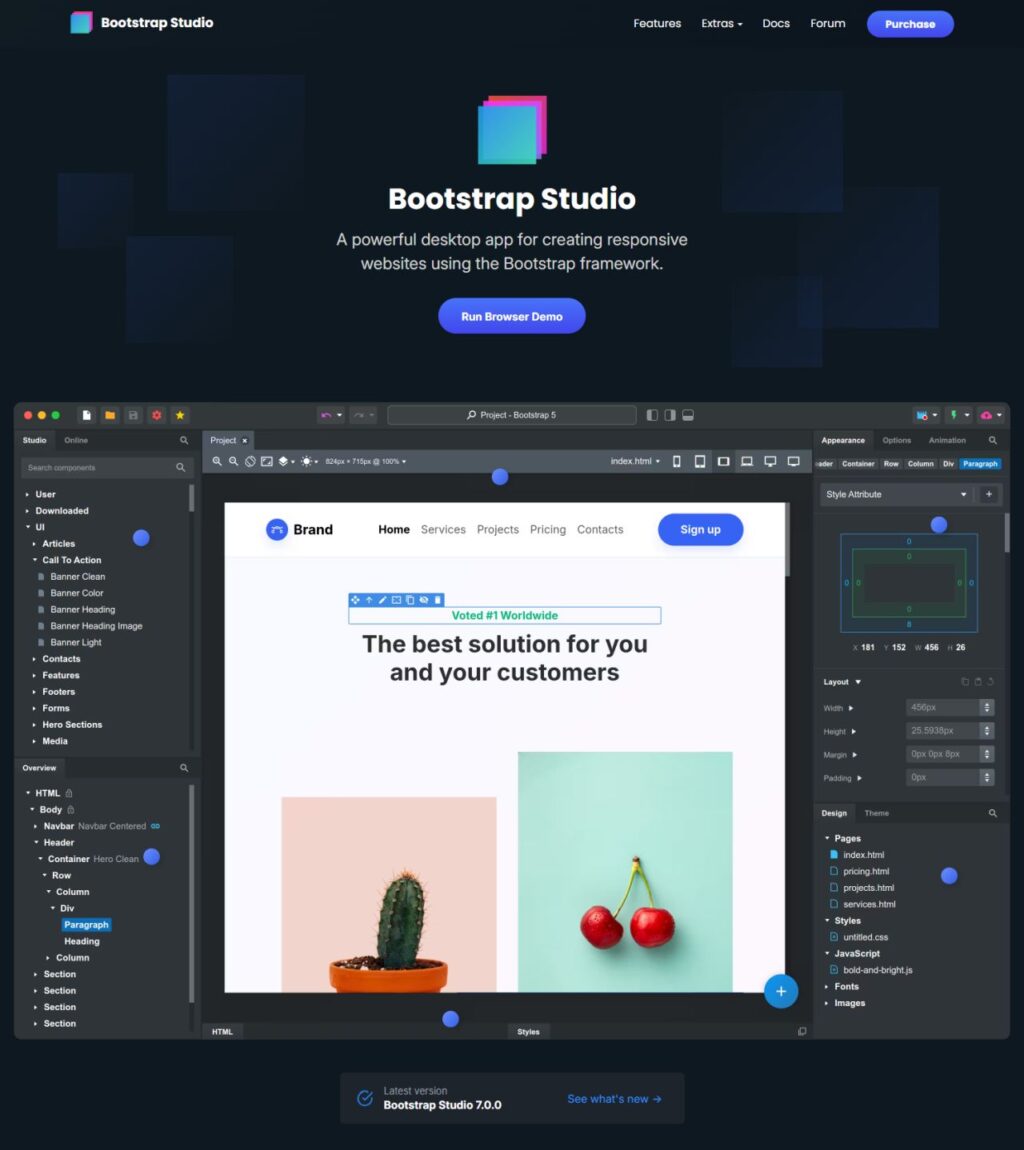
Bootstrap Studio v7.0.0公開

LPなど1ページで良いからWordPressを使う必要はない。
でもスマホとPCに対応したレスポンシブルで作りたいからWordPressで作るのが簡単。
そんな時に便利なサイト編集ツールがあります。
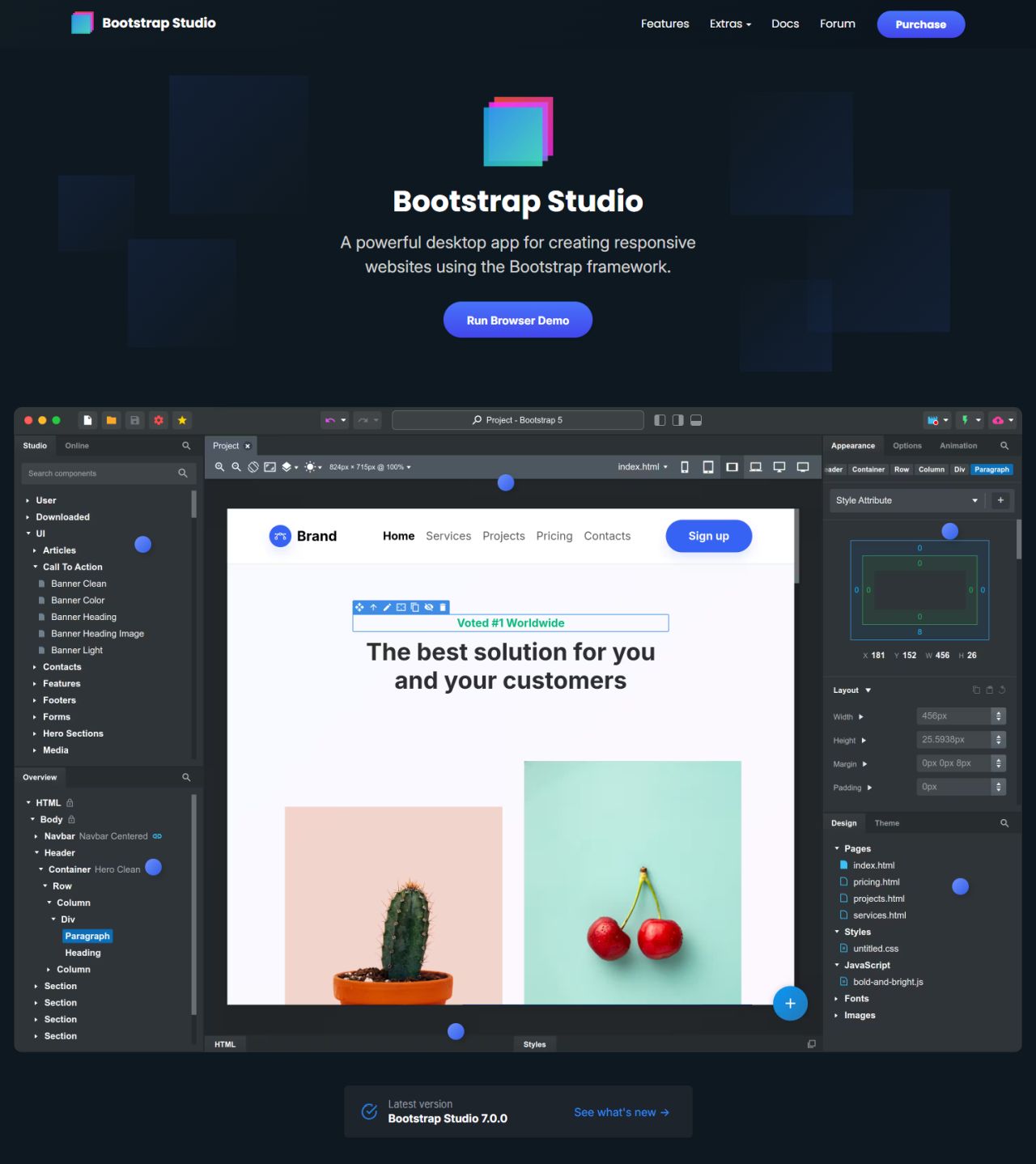
WordPressを使わずレスポンシブルで静的サイトを作るならBootstrap Studio
1ページサイトだからWordPress使わなくていいけれど、レスポンシブルのために使うしかないか……と言う時ありませんか?
ノーコード派の私はあります。
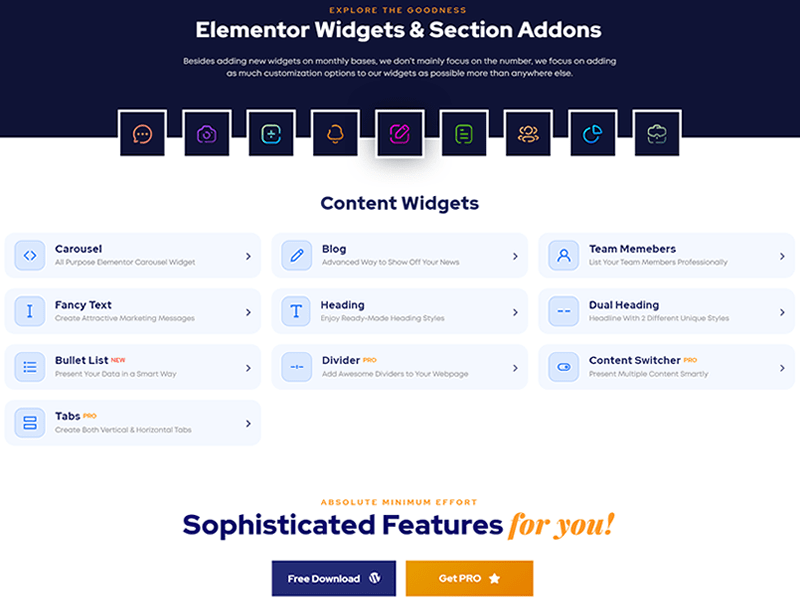
むしろ1ページLPでもWordPress(というかElementorを使いたいがために)使った時たくさんあります。
ブログ投稿も無ければ会社概要とか問合せページを分けてない、分ける予定もない1ページだけで、データベースの必要が全く無いのに。
以前はpingendoというエディターがとても便利で常用してましたが、2019年で更新が止まってしまいました。
Pinegrowも良さげなんですが、ちょっと使い方が難しく……
代わりになるエディターを探し回り、いろいろ試して、やっと見つけたのがBootstrap Studioでした。
Bootstrap Studio v7.0.0新機能
新機能
- 新ブログ
コンポーネントでブログやその他のコンテンツ重視のWebサイトを作成できるようになりました。ブログループコンポーネントをドロップして、デザイン内のページを含むフォルダーを選択。これだけでページが変更されるたびに更新される投稿のリストが生成されます。
デザインをエクスポートすると、リストが静的HTMLとして埋め込まれます。CMSやWordPressは必要ありません。 - アプリ内のパネルをサイドバー間で移動し、自由に整理できるようになりました。いつでも、[表示] > [パネル リセット] からウィンドウを初期状態にリセットできます。
- 2つの新しいテンプレート (Timeless と Project Folio)追加。
どちらもライトモードとダークモードを完全にサポートしており、新しいブログコンポーネントでコンテンツ管理できます。
改善
- リンクされたコンポーネントが大幅に改善され、最適化されました。
リンクされたコンポーネントを「リンク解除」できるようになり、リンクされたコンポーネントの一部を自由に編集しながら、残りの部分を同期できます。 - CSSエディターは簡単な視覚的ツールでdisplay:flex および display:grid プロパティを変更できます。
- CSS自動提案は新しいルールを作成するときに、プロパティ名だけでなく値も検索できます。
- ページプロパティにLangオプションが追加。
- 画像最適化ダイアログは、最適化された画像を上書きするのではなく、コピーとして保存できるようになりました。
- ボタングループにギャップオプションを追加。
- 追加のBootstrapフォントと行の高さのオプションをテキストコンポーネントに追加。
- ページとデザインの切り替えが大幅に高速化され、遅延やコンテンツのずれがなくなりました。